ECサイトの運営に携わっていると、いつか必要になる「切り抜き」。
これを極めようと思うと、底なし沼のように時間を吸い取られてしまいます。
しかし、千里の道も一歩からということで、第一歩を踏み出すきっかけとしてお読みいただければうれしいです。
今回は、かんたんな「切り抜き」方法をご紹介します。
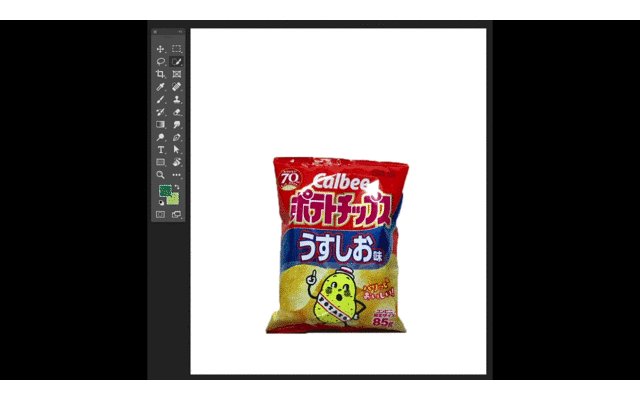
不要な背景を削除し、商品画像を切り抜く

解説
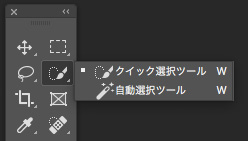
1.「クイック選択ツール」を使って、要らない範囲を選択する

ツールの「クイック選択ツール」を選びます。

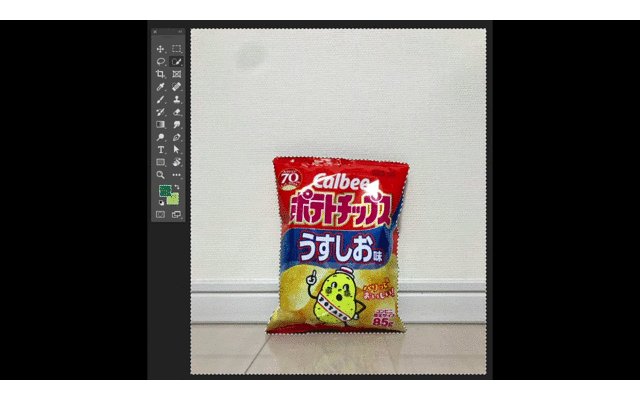
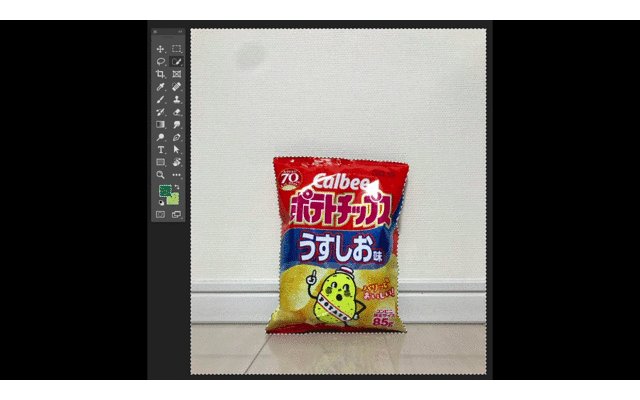
ドラッグしながら、円を書くように被写体(ポテチ)の周りをぐるっと囲むように一周します。

背景と被写体(ポテチ)のコントラスト(明暗差)が明確であれば、2〜3秒で選択することが可能です。
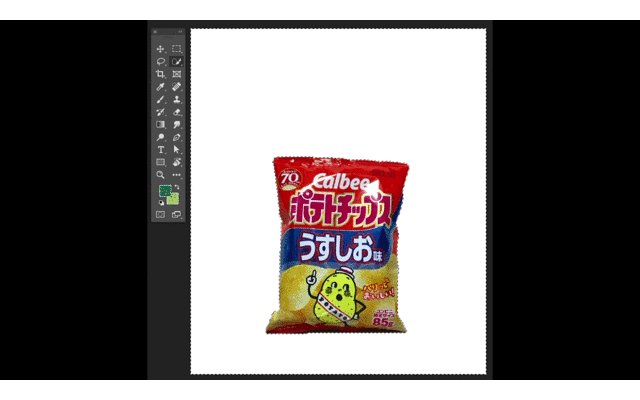
2.「delete」ボタンで要らない部分を消す

要らない部分、背景などが選択されていることを確認し、キーボードの「delete」ボタンを押します。
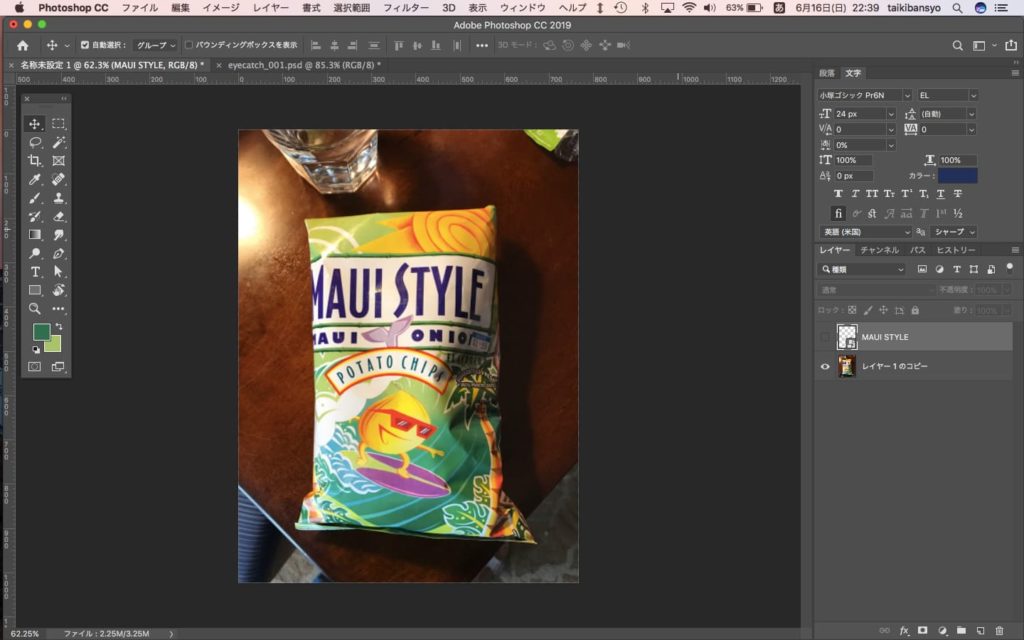
商品画像の「切り抜き」を覚えると、「バナー作成」に応用できます。
切り抜きが難しい画像の場合
今回はかんたんな「切り抜き」方法をご紹介しました。

少し難しい画像の「切り抜き」方法は、次回ご紹介します。







 (まだ評価がありません)
(まだ評価がありません)
